I used Google Lighthouse to perform analytics on my website, which provides invaluable insights into my site's performance, accessibility, SEO, and adherence to best practices.
Lighthouse measures key metrics known as Web Vitals, which are critical to providing a good user experience. and offering specific suggestions for improvements. For example, it might suggest image optimization to improve LCP, minimizing or deferring JavaScript to reduce FID, and ensuring static element dimensions to lower CLS.
Running Lighthouse in CI allows me to detect and prevent regressions in performance, accessibility, SEO, and best practices, and keep my site life and healthy.
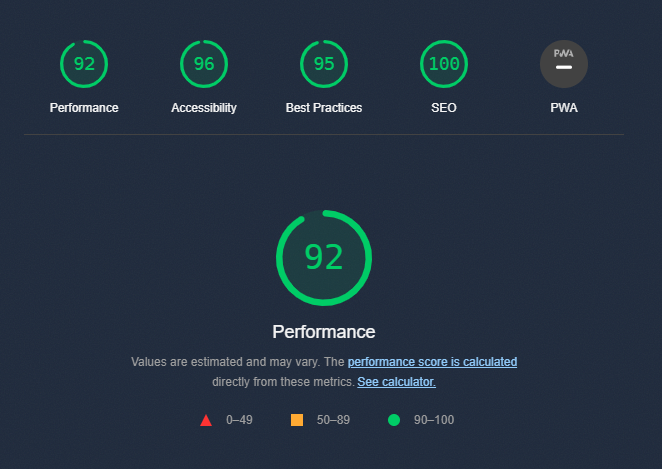
I'm planning to do regular audits via GitHub Actions and publish the results here. for now you can check the latest mobile report below.